(2) キーフレーム・アニメーションの作り方
x,y(その1)
10,10
10,100
100,100
100,10
10,10
-1,-1
20,20
20,90
90,55
20,20
-3,-3
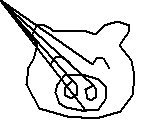
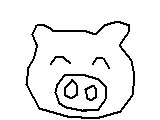
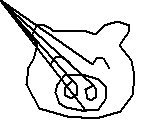
- たとえば、こんな風に作ると、四角の中に三角がある絵が描けます。
- このようなデータを2種類用意してはじめの絵から2つ目の絵に変化させます。その過程をコンピュータに均等に作業させるものです。最初のデータとマイナス記号の次には、点を打つ作業、つぎのデータを読み込むと、線を引く作業を繰り返し、マイナス数字のデータを読み込むと指定された作業に変更する手順です。
- ここで配布するプログラムで作れるのは以下のようなものです。

とか

Key Frame Animation Programの使い方
- サンプルDataを2セット用意しました。d1とd2でセット、d3とd4でセットになっています。
- プログラムと同じフォルダーに用意してください。出来上がった画像も同じフォルダーに出力します。
- 約束としては、コンピュータ画面上では、x軸は、学校で習う関数の平面座標と同じに左から右に増加していく座標で、左上がx=0になっています。ところがy軸は、通常の平面座標とは逆に上から下に向かって増加していく座標になっています。ということで、原点(0,0)は、左上ということになります。
メインページ(起動時の状態)
- 起動したら....メインページになっています。上から順に説明します。
- Frame Size x=160 y=120は、そのすぐ右の枠の横、縦のサイズです。
- Line Width 線の幅、あるいは、線の太さです。小さい画面では、1でもOKかと思います。
- No.of frames コマの数です。0から始まるので、10で11こまになります。とりあえず、10コマにしてあります。
- 空欄...下のBegin Dataで最初の形のデータをファイル名で入力します。Begin Dataのボタンでファイル選択します。
- 空欄...下のEnd Dataで最終の形のデータをファイル名で入力します。
- Checkで、セットになるデータの調整を行います。
- Workで画像のファイルを出力します。000.bmpのような番号でファイル名をつけます。常に000番からになりますので、出来上がったファイルを保存しておきたい場合は、別のフォルダーに移してください。
- Workボタンの右にある数字は、0の時には何もしませんが、次のようなときに使います。実際に画像を生成してみて、途中になる005の数字データを使いたいときに5を入力すると、元に使った2つのファイル名とその数字を持つ新しいデータファイルが作られます。
- Edit Dataは、元になるDataを作成するページに移ります。(説明は後述)
- Exit プログラムの終了です。
編集ページ(Edit Dataをクリックしたとき)
- 左の枠は、座標データを表示する場所
- 真中上、x,t incは、xとyの増減幅をきめるものです。10にすれば、下の、x,yの座標は10づつ増減します。
- 2つの枠は、それぞれ、x,yの座標です。x,yのボタンで、左の枠に入力することができます。
- なんとなく上の説明でわかるように-1,-1と-3,-3は、それぞれのデータを左の枠に入力します。
- その下の四角は描画の画面です。ここで、マウスクリックをすると、その座標が、左の枠に入力されます。
- Resetは、描画画面の消去。ReWriteは、書き直しです。ReDrawが正しい英語ですが.....
- 入力したデータは、どうやって修正するのかというと、左の枠内で直接編集してください。基本的には、ワープロ方式です。右クリックで通常の編集に関するコピー、貼り付けなどのメニューがでます。それから、難しいエラー処理はしていません。数字以外の文字や全角文字はエラーを起こします。
- Up, Down, Left Rightは、それぞれの方向に絵のデータをずらします。これを使うには-3,-3が入力されていなければエラーを起こします。
- 右に並んでいるのは、なんとなくファイル入出力であることは理解できると思います。Backで、メインページに戻ります。
- New!! 中ほど上にroundで、選択項目で1と10があります。これは、丸め処理をします。1だと今までと変わりませんが、10だと10飛びの座標になります。たとえば、ブロック体のようなレタリングをしたいときには、10を選んでください。
- New!! 真中の辺の「1st dat」というボタンは、一筆書きタイプの時で、最初のデータを入力して、閉じた輪を作りたいときにクリックします。最初のデータを最後に入力します。-1,-1が途中にあると使えません。
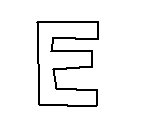
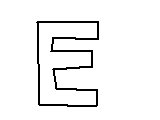
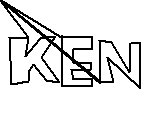
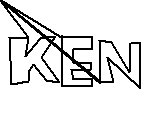
- New!! 『Around』ボタン、閉じた輪になっている状態のデータを上にずらします。このページにあるEの動画は2かいクリックしてずらしたものになります。Eの時には実際には手作業でやったんですが........
Checkのページ
- メインページの2つのファイル名を指定してCheckボタンをおすと、Checkページに入り、左のエクセルのような場所に2つのデータが入っているはずです。
- Copyは、エクセル様のセルをクリックした場所のデータをコピーして、その下のセルに挿入します。データは1個増えます。
- この-1,-1ボタンは、線分を途中で区切って-1、-1のデータを挿入し、その上のデータを-1,-1の下にコピーします。データは2個増えます。
- Checkボタンは、何らかの作業をしたときに自動的に押されたのと同じ状態にしていますので押す必要はありません。
- Saveボタンで、2つのデータを保存します。
- Backでメインページに戻ります。
- 中央の枠には、チェック内容が表示されます。Errorが全てなくなってOKになれば、よいわけです。
- 以上でちょっと、多分これからの説明に必要な機能は全てあると思います。エラーの修正などは、Version2.34なら4のところになる小数の第2位で直した数だけ増やしていきます。大幅に変えると整数部、新機能は少数1位で増やしていきます。
データ作成の方法と注意
- 起動したら、編集ページ(Edit Dataをクリック)に移ります。
- 想像する能力によりやり方が変わります。
- 想像力に乏しい場合、自分の使っているコンピュータの今使っているこのソフトの編集ページの描画画面に収まるように、食品用ラップの切れ端に作りたい絵を描いてディスプレーに貼り付けましょう。こだわりのある人はブラウン管を使っていますから、油性・水性のフェルトペンなどで画面に直接描いてもいいでしょう。アルコール綿で拭けばいいので.......
- マウスでその線にそって、クリックを繰り返していくと、線が描かれ、左の枠に座標が加えられていきます。間違ったときは、左の枠の中で直接修正してください。修正がおわったら、ReWriteボタンを押してください。ファイル名を入れて時々Saveボタンで保存しながら作業しましょう。
- 線を区切りたいときは、-1,-1のボタンを押してください。
- 最後は、-3,-3ボタンを押して終了です。
- こんな風にして、元になる座標のデータを2個用意してください。
- 終わったら、Backボタンでメインページに戻ります。
動画を作らせて見ましょう。
- 自分で作った2つのデータをそれぞれBegin DataとEnd Dataのボタンでファイル名で入力して、Workボタンで画像生成!(30 Frames)
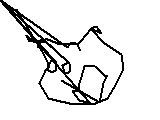
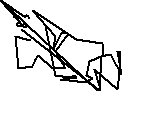
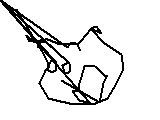
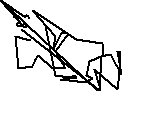
- ところが、あれーなのです。左上に向かって走る線が出現するとか、場合によっては、最後の絵が途中までしかないというような問題がおきていると思います。

- これは、2つのデータの-1の入る順番や、データの数が違っているために起こる現象です。
- 理論のわかる人は、自分で修正できると思いますが、たくさんだったりすると、比較しながらでないとできないものです。ということで、Checkする部分のプログラムを書き、Version 2.00になりました。お手数ですがもう一度Down Loadしなおしてください。
- ということで、メインページのCheckボタンをおして、データを修正するページに移ります。
- 先にBegin DataとEnd Dataで指定してあったファイルが2個並んでエクセル状の箱に収まっています。真中の枠には、何番目のデータがエラーだとか表示されています。これが全部OKになるまで作業を行います。
- (1)大切なことは、データは上から順に直していくこと。(2)全体のデータが少ないほうをCopyボタンで増やしながら、-1,-1の位置を合わせるか、-1,-1を対になるように挿入していきます。(3)全部OKになったら、Saveボタンで保存して、Backでメインページに戻ります。
- 再び、Workボタンで、画像生成!(20 Frames)
 Version 2.00でデータを修正したもの。
Version 2.00でデータを修正したもの。
使い方など不明な点は、質問してください。
- こんにちわ^^
あの~ 出来れば動画で教えてくれませんか?
実際の映像を見れば、分かりやすいと、思います
私が作りたいのは【うごメモ】のような感じに書きたいのです(無料で)
そして、書いた動画をニコ動に投稿したいのです。
教えて くれたら とても嬉しいです^^
-- 中2です (2011-05-11 16:19:57)
- 【うごメモ】のような感じに書きたいのでしたら、
MS-paint で絵を書き溜めていきます。
YouTubeでは、MS-Paintで作画する過程をUpしている人は
大勢いますので、参考になるものはいっぱいあります。
Windows Movie Makerでつなげればできます。
Windows Movie Makerですいすい動かすには、
1枚の絵を可能な限り短くしてから、2倍速効果を適用することで
1秒間に10枚程度の絵を詰め込むことができます。
-- Morisawa (2011-06-03 01:05:54)
-
最終更新:2011年06月03日 01:07
 とか
とか

 Version 2.00でデータを修正したもの。
Version 2.00でデータを修正したもの。