(1) MS-Paint(Windowsの付録)とGif アニメで基本
- 半透明にならないMS-paintでどうやって連続した絵を描くのか。
最近はscannerも安くなって、複合機のプリンターや、統一教会系の企業のタブレット(実は私も買ってる)やら手軽に手に入るんですが、そこは地味な方法でやってみましょう。まずフォルダーを作って、解凍したファイルをまとめていれておきましょう。
- ○→△と変化するものを考えましょう。上のセットの中にあるB000ってGifファイルを右クリック-編集と選んでMS-Paintで開きます。まず黒で○を描きましょう。
- toolは、鉛筆よりも、太さ2以上のブラシをつかいます。○を描いたら保存、続けて名前を付けて保存で、B001とします。そのまま、別の色でその上からちょっと違う絵を描きます。そしたら、黒を選んで「塗りつぶし」で、白い部分に黒を塗って右クリックで白を塗って、と交互に2回もすれば、黒は消えて、2つ目に描いた絵が残ります。
- そうしたら、この絵の線を黒に塗って「保存」、続けて名前を付けて保存で、B002とします。そのまま、別の色でその上からちょっと違う絵を描きます。そしたら、黒を選んで「塗りつぶし」で、白い部分に黒を塗って右クリックで白を塗って、と交互に2回もすれば、黒は消えて、3つ目に描いた絵が残ります。
- そうしたら、この絵の線を黒に塗って「保存」、続けて名前を付けて保存で、B003とします。そのまま、別の色でその上からちょっと違う絵を描きます。そしたら、黒を選んで「塗りつぶし」で、白い部分に黒を塗って右クリックで白を塗って、と交互に2回もすれば、黒は消えて、4つ目に描いた絵が残ります。そうしたら、この絵の線を黒に塗って「保存」……徐々に三角にしていきましょう。
- △になったら、もう一枚三角を次の番号のファイル名で保存します。このMS-Paintは閉じないで…
- ところで、Gifの動画ファイルは、最後になると自動的に先頭に戻って何度も再生してくれます。つまり、いま最後になった△から○へと変化する部分を作るとうまく繰り返しになります。
- そこで、△→○の間を3枚で中割りしてみましょう。それも、カクっと動かず、スムーズに元の○にもどす方法です。今開いているMS-paintの△をまず赤に塗りなおし、編集のファイルから貼り付けを選んで、B000、つまり○のファイルを読み込みます。△の絵が来た人は、そのまま道具が並んでいる部分の下に、茶筒・球・立方体の絵が付いていますが、この下の法をクリックしてください。すると、背景が、透明になり、△と○が重なって見えると思います。いったん保存、そうしたら、△と○の色でない3つめの色(では、緑にして)で、線の中間に新しい線を引いていきましょう。近い黒と赤の線の中間を、クロスしているときには、その上を通過して描きます。描き終えたら、保存、さらに次の番号のファイル名で、2つ増やして、同じ絵を3枚にします。この3枚の若い順に①②③とします。
- ①は、△と中間の絵を残して黒の○を消します。さらに、△と中間の絵の隙間をたどって、中間の絵を描いて、残りは消します。黒に塗ったら保存して終了。
- ②中間の絵だけ残して○△を消して黒に塗って保存、終了。
- ③は、○と中間の絵を残して赤の△を消します。さらに、○と中間の絵の隙間をたどって、それらの中間の絵を描いて、残りは消します。黒に塗ったら保存して終了。というわけで、絵が完成しました。

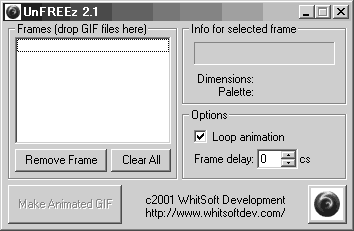
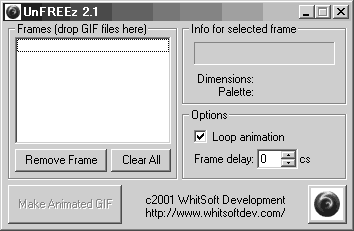
- それでは、UnFREEzを起動してください。
- 左上の大きい四角い箱部分に動画のもとをドロップダウンします。範囲を指定してからやるときには、マウスポインターのある場所の絵が先頭に着たりするので、範囲指定後に先頭のものの位置でドラッグ、ドロップダウンしてください。
- 次に右中ほどのOptionsのLoop animationをチェックします。
- その下のFrame delayを10csにしましょう。これは、1csは、1/100秒なんですが、1枚の絵を表示する時間ではなく、正確に言うと1コマ表示する時間は、変わりません。次のコマを表示するまでの時間を設定しています。したがって、256色だったり、絵のサイズが大きかったりすると、表示に時間がかかるので、いくら早くしても限界があります。
- 準備OK、左下のMake Animated GIFのボタンをクリック、この後は、見慣れたファイル保存のメニューなので説明は要らないかと思います。
- ここまでで、最も簡単な方法は、とりあえず、1つ終わりです。透明にならないMS-Paintでも問題なく作れます。ある絵と次の絵の間をあとで書き足したいときには、まず若い番号のファイルを開き、A015なら、A015-1と名前をつけて保存、線の色を変えたあとでA016を編集のファイルから貼り付けで読み込んで透過モードにして、中間の絵を描きます。あとは既に説明済みです。
- ところで、皆さんは、どんな作品を作られたのでしょうか? ○から△になるといっても、○が3方向からパンチされて三角になるとか、桃太郎誕生みたいに中から△が飛び出す? 私は、こんなものを作りました。元は320x240ですが、小さくしてあります。この方法もそのうち、説明します。
- (2)キーフレームアニメーションについて説明しましょう。
- 作り方2
- 戻る
-
最終更新:2008年07月19日 16:09