スキン
準備
※SuperCardやM3等の外部メディアタイプのマジコンをお使いください。
※Jpeg画像のみ対応しています。
1.外部メディア(SD・CF)のドライブ直下に「skins」というフォルダを作成します。
2.「skins」フォルダに.「default_top.jpg」と「default_bottom.jpg」を追加します。
※下の「スキン画像」の「デフォルト画像」の事です。
3.その他のスキン画像を「skins」フォルダに追加します。
※Jpeg画像のみ対応しています。
1.外部メディア(SD・CF)のドライブ直下に「skins」というフォルダを作成します。
2.「skins」フォルダに.「default_top.jpg」と「default_bottom.jpg」を追加します。
※下の「スキン画像」の「デフォルト画像」の事です。
3.その他のスキン画像を「skins」フォルダに追加します。
設定方法
1.「WiFi Chat」の「menu」をタッチします。
2.「Settings」をタッチします。
[上画面のスキンを変更する場合]
3.「Change top skin」をタッチします。
4.スキンとして使用したい画像を選択します。
[下画面のスキンを変更する場合]
3.「Change bottom skin」をタッチします。
4.「default_bottom.jpg」をタッチします。
※ここで下画面の反応が無くなったように見えますが、正常です。
5.再び「menu」→「Settings」→「Change top skin」とタッチします。
6.スキンとして使用したい画像を選択します。
※これ以降「WiFi Chat」を再起動するまで、
「default_bottom.jpg」を選択した時に下画面の反応が無くなったように見えます。
2.「Settings」をタッチします。
[上画面のスキンを変更する場合]
3.「Change top skin」をタッチします。
4.スキンとして使用したい画像を選択します。
[下画面のスキンを変更する場合]
3.「Change bottom skin」をタッチします。
4.「default_bottom.jpg」をタッチします。
※ここで下画面の反応が無くなったように見えますが、正常です。
5.再び「menu」→「Settings」→「Change top skin」とタッチします。
6.スキンとして使用したい画像を選択します。
※これ以降「WiFi Chat」を再起動するまで、
「default_bottom.jpg」を選択した時に下画面の反応が無くなったように見えます。
スキン画像(各画像は上下で分かれています。)
※下の添付ファイル欄から保存してください。
※左右に分かれて表示される場合はGeoCities元ページからご覧下さい。
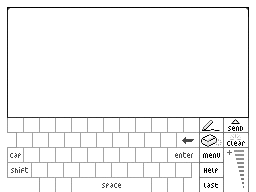
●デフォルト画像
default_top.jpg
default_bottom.jpg
※左右に分かれて表示される場合はGeoCities元ページからご覧下さい。
●デフォルト画像
default_top.jpg
default_bottom.jpg


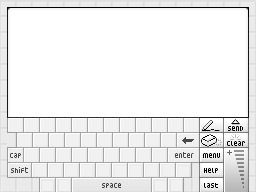
●シンプル
simple_top.jpg
simple_bottom.jpg
simple_top.jpg
simple_bottom.jpg


●Wind○wsXP風
winxp_top.jpg
winxp_bottom.jpg
winxp_top.jpg
winxp_bottom.jpg


スキン作成用素材
※下の添付ファイル欄から保存してください。
※これらのファイルはPNG画像なので、そのままでは「WiFi Chat」では使用できません。
※透過PNGに対応していないソフトでは不透明で表示されます。
※Internet Explorerではうまく透過表示されません。(透過部分が青っぽくなります。)
※左右に分かれて表示される場合はGeoCities元ページからご覧下さい。
●半透明版(おすすめ)
各表示部・キーボード部が半透明(透明度75%)なので、見やすいです。
(例:Wind○wsXP風スキン)
simple_top_a75.png
simple_bottom_a75.png
※これらのファイルはPNG画像なので、そのままでは「WiFi Chat」では使用できません。
※透過PNGに対応していないソフトでは不透明で表示されます。
※Internet Explorerではうまく透過表示されません。(透過部分が青っぽくなります。)
※左右に分かれて表示される場合はGeoCities元ページからご覧下さい。
●半透明版(おすすめ)
各表示部・キーボード部が半透明(透明度75%)なので、見やすいです。
(例:Wind○wsXP風スキン)
simple_top_a75.png
simple_bottom_a75.png


●透明版
各表示部・キーボード部が完全な透明なので、見やすいような工夫が必要です。
simple_top_a.png
simple_bottom_a.png
各表示部・キーボード部が完全な透明なので、見やすいような工夫が必要です。
simple_top_a.png
simple_bottom_a.png