【ドット絵似非講座 (3)】
暇ネタの続きその2。色、色々。
1.絵の具とCGは根本的な点で異なる。
絵の具は色を加えていくといずれ真っ黒になります。CGでは逆に、たとえばRGBカラーフィルタなどで色を加えていくといずれ真っ白くなります。
これは黒を0、純粋な赤・青・緑を255とするRGBの性質によります。
0以上の数字を際限なく足し続けていけば、時間は掛かれどいずれは255になりますよね? まあそういうものだってことで。
RGBのような足せば足すほど真っ白くなるのを加算混合、実際の絵の具のような足せば足すほど真っ黒くなるのを減算混合と呼びます。
上記の性質のため、絵の具とは混色の結果が異なるそうなんですね。
絵の具と同じ感覚のままRGBで色を作ろうとすると、意図しないトンチキな色が出てきて戸惑う人もいるんだそうです。学校の図工などで色を塗るのが上手かった方は特に気をつけて下さい。
2.パレットは人のを参考に。
まず悪いことは言いません、いきなり完全自作のパレットを作ろうと試みるのは止めときましょう。
掛かるであろう時間と有用性が釣り合いません。実際に使っていく過程で作らないと、あまり役に立たないパレットになってしまいかねません。
実際に自分で改造なり自作なりを始め、その過程で他人が作ったアイコンを参考に色を作ってみましょう。全てはそこから。
その際、丸写しでは面白くないので少し数値を弄ってみます。と言うかその癖をつけて下さい。
数値を少し弄ると、同時に色の印象も少し変わります。加算混合のイメージを掴む一助になること請け合いです。
尤も、いちいち数値毎の結果を暗記する必要はありません。なんとなく大雑把な結果が頭に入っていれば後は想像でもどうにかなりますので。
雰囲気だけも掴んでおくと楽さ倍増。
3.色は慎みをもって。
某国映画のような原色全開ド派手な色遣いは、ドットで作るアイコン絵にはあまり向いていないと個人的には思います。
余りにも鮮やか過ぎる色は周囲の微妙な色合いを殺してしまいます。
印象派よろしく繊細にポチポチやっていくならともかく、一箇所だけものっそい鮮やかとか使用色のうち一個だけ超鮮やかとかは極めて扱いが難しいです。
意図なき原色の乱発は避けるのが無難。
4.鮮やかさ。彩度。
で、鮮やかさって何よって話。
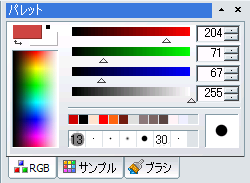
RGBに於いては各原色のうち、最大値と最小値の差で考えることが出来ます。たぶん。

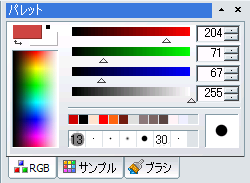
例(1)
要は特異的に強い原色を含む色は鮮やか、

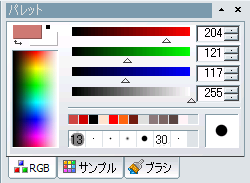
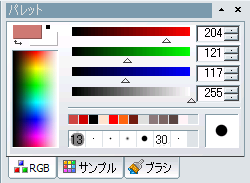
例(2)
三原色いずれもどんぐりの背比べ状態の色はくすんでいるということになります。
つまり「ちょっと鮮やか過ぎる」時の対処は、低い方の原色二個を互いに同じだけ引き上げてやればおkということです。
主な注意点としては、彩度を変える際は最大値を除く二種を、それぞれ同じだけ弄る必要があるという事が挙げられます。
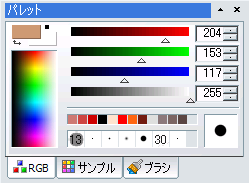
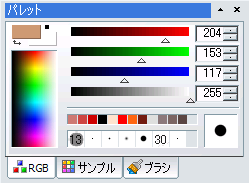
それぞれの数値を適当に変更すると、

例(3)
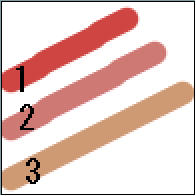
画像のように、色合いそのものが変わってしまいます。全部並べてみるとより判然とするはず。

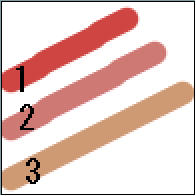
例で示した三色を用いて線を引いてみました。(1)と(2)に対し、(3)だけ明らかに色合いが違うのがお分かりになると思います。
色合いを維持したまま鮮やかさを変えたい時は、この点に注意して下さい。
5.明るさ。明度。
明るさはシンプル。要はRGBの合計値がどれだけ大きいか、でおkです(相当乱暴ですが)
彩度と違い、RGBまとめて全部を同じだけ動かすことで調整します。全部まとめて弄らないと彩度や色合いが変わってしまいます、要注意。
蛇足ですがモノトーンはこの要素だけで構成されています。
6.色合いと言うか色相と言うか。
一番面倒です。適当に言うと虹を丸くしたやつとも言えますが、これではなんの説明にもなって(ry
もうちょっと正確には、虹から紺を取っ払って各色の間を滑らかにし、それらを円形に配置したものとなります。これで概ね色相環の出来上がり。
細かい理論はパス。美術の教科書でも読んでみて下さい。
アイコン作りでは、色の並びを覚えておくと改造に於ける色相シフトで役に立つかと思われます。スムーズに作業を進める手助けになるってところでしょうか。
まあ知らなくても死にませんが、把握してるとちょっと得するかもしれません。
色の組み合わせなどで困ったら、色相に関してググってみたりすると幸せになれるかもしれません。
最終更新:2008年08月11日 19:41