①『Paint.NET』を起動する。

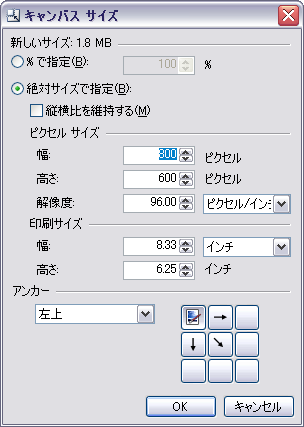
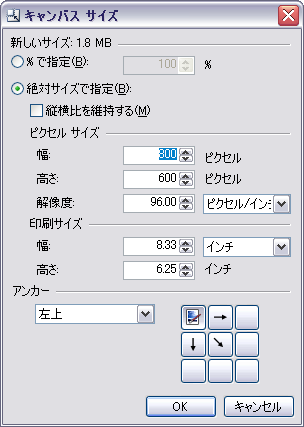
[イメージ]>[キャンパスサイズ]でキャンパスの大きさ(幅と高さ)を設定します。
この例では、[幅:800、高さ:600]と設定します。

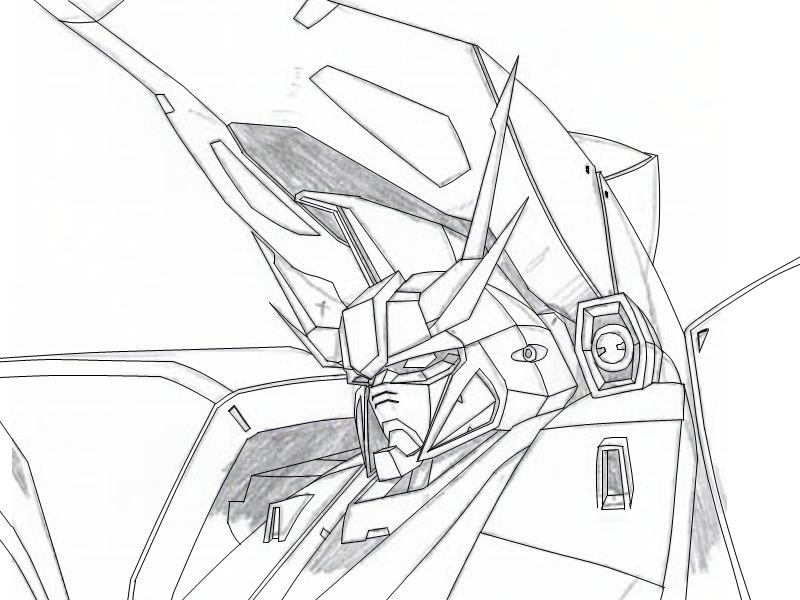
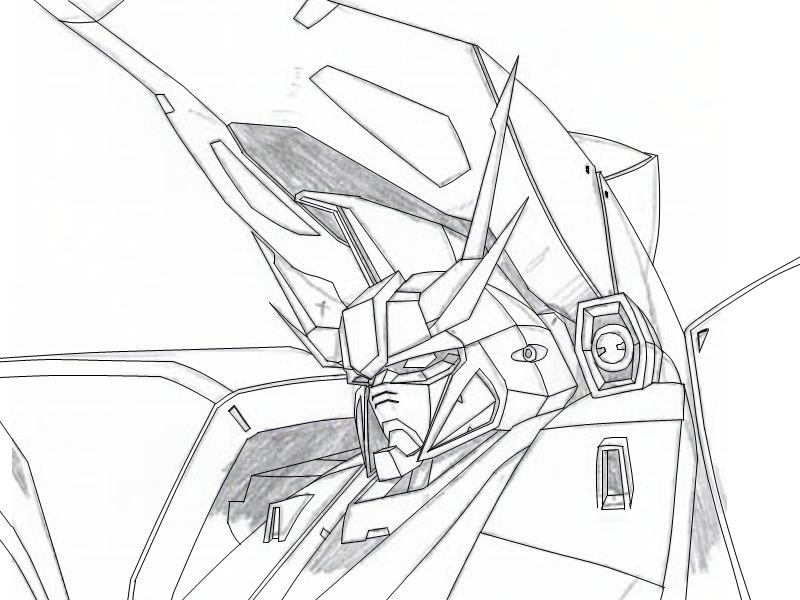
②『原画』を読み込む。
今回使用する原画はこれです。

別途アプリで原画を[コピー]しておきます。
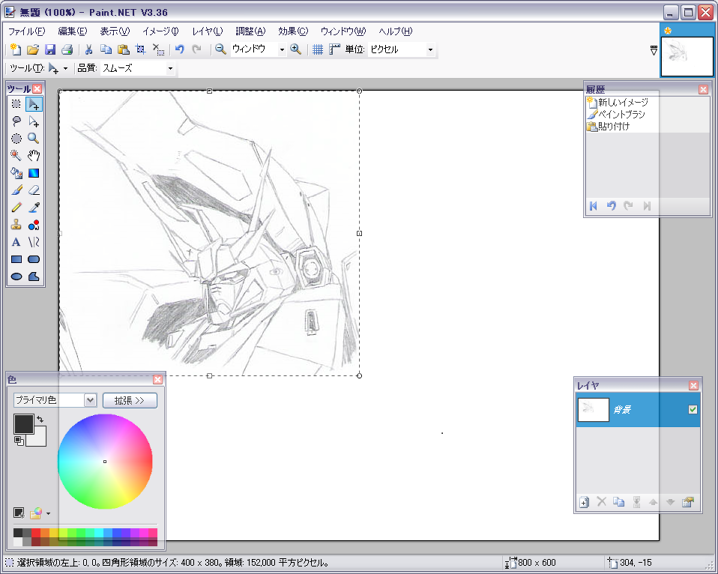
[編集]>[貼り付け]で、原画をキャンバスに貼り付けます。

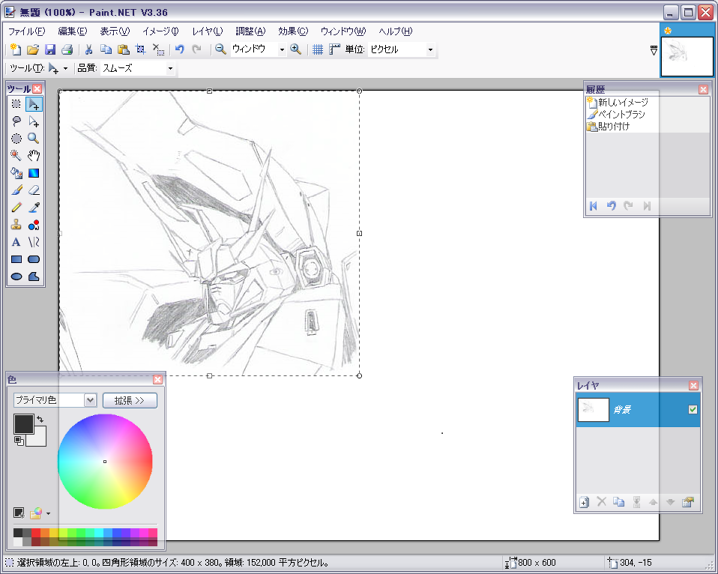
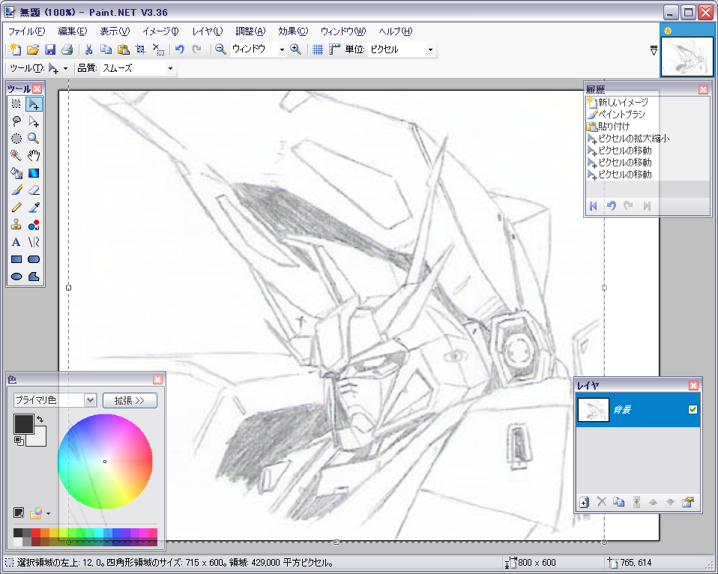
③原画サイズの調整
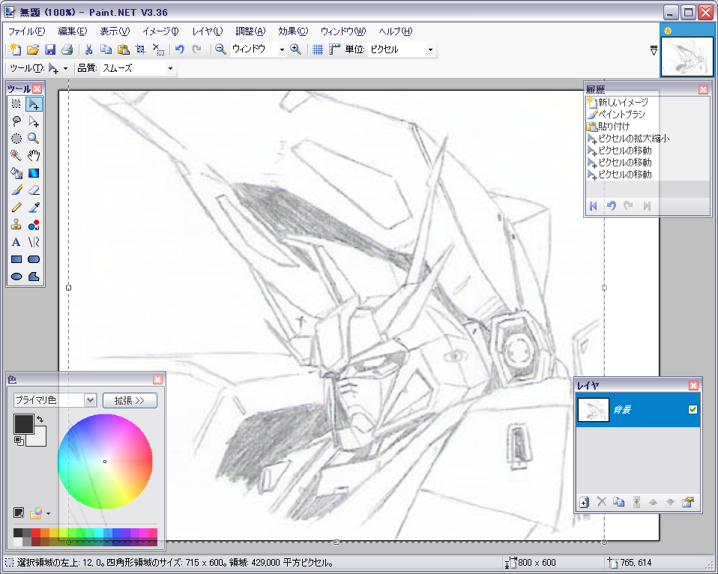
貼り付けた原画の隅をドラッグして原画サイズを調整します。
原画サイズとキャンパスのサイズが同じ場合、この作業は必要ありません。

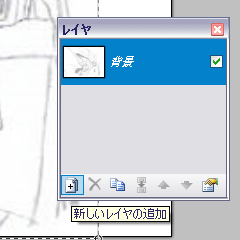
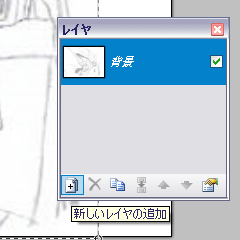
④主線用の新規レイヤの追加
[レイヤウインドウ]で新規レイヤを追加します。このレイヤに主線を描きます。

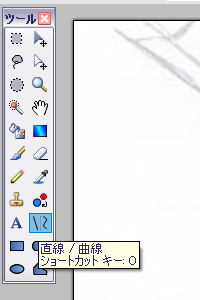
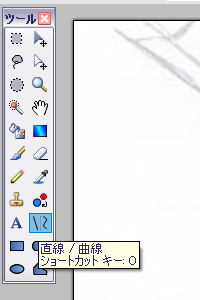
⑤線画を描く準備をする。
[ツールウインドウ]で[直線/曲線]を選択し、

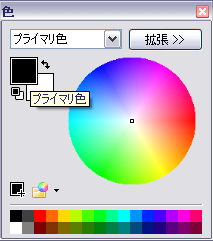
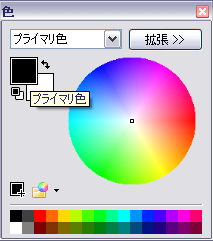
[色ウインドウ]で[プライマリ色]を[黒]に設定します。

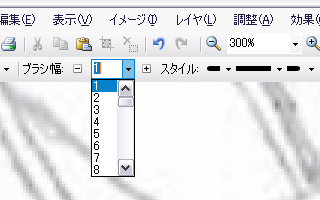
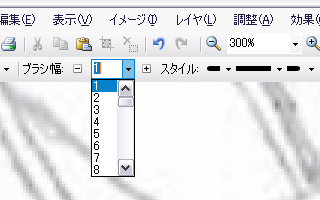
ブラシの幅、スタイルを設定します。
[幅:1]、[スタイル、始点:角丸、終点:角丸]に設定します。

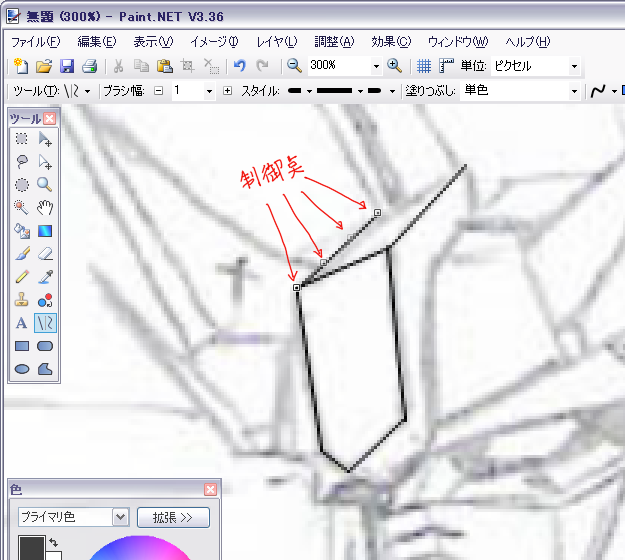
⑥線画を描く
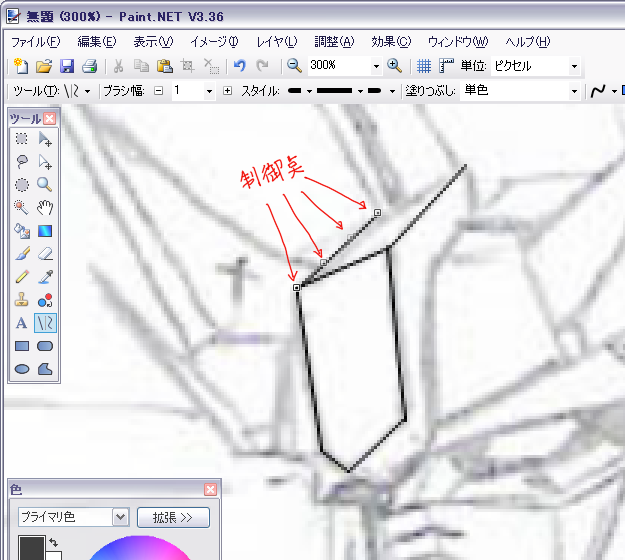
『原画』をなぞって、線を引いていきます。
線は始点から終点まで、ドラッグすることによって、描くことができます。
描いた後に制御点による修正を行うことが出来ます。
リーターンキーを押す事によって、決定となり、一つの線はフィックスします。
線を描いていく時の注意点として、「なるべく繋げて描く」ということです。
後の工程で『塗り』を簡便にするためです。
上手く出来なかった場合は、[アンドゥ]や[消しゴム]で修正しながら描いていきます。

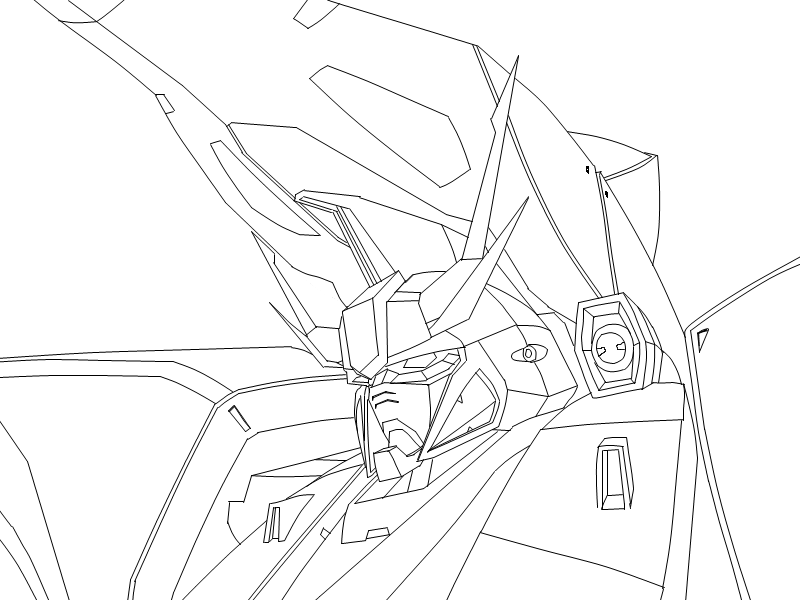
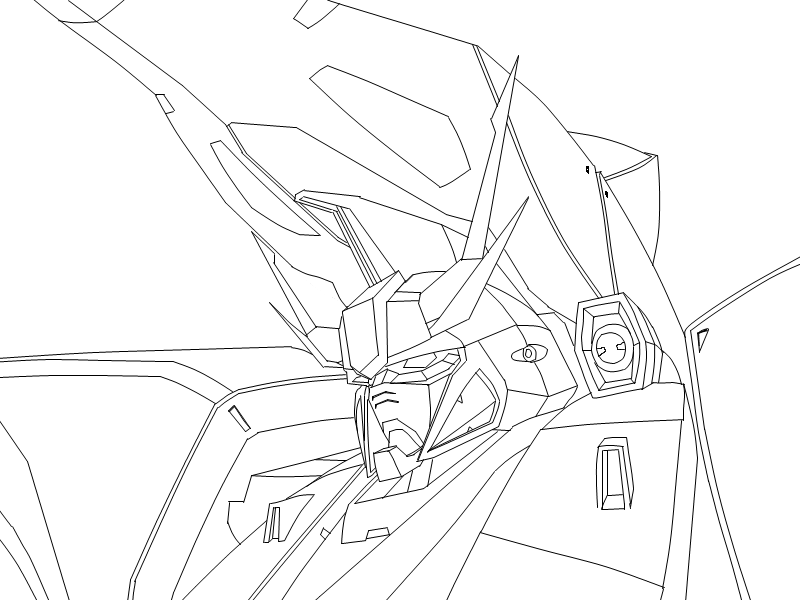
全ての線を描きました。

線画を描いた『主線レイヤー』はこの様になりました。以上で主線の作画は終了です。

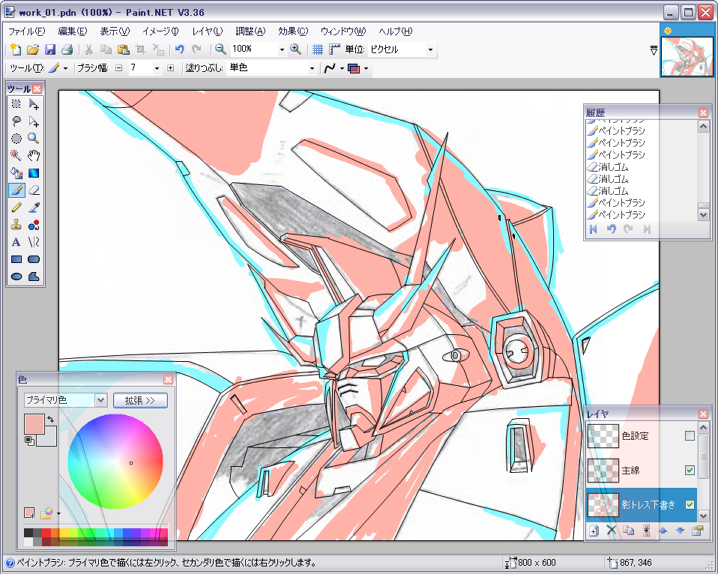
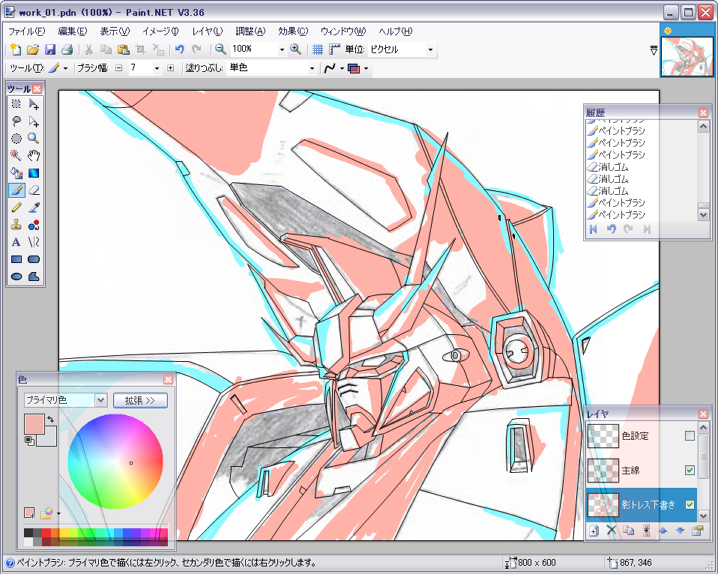
⑦次に『影トレス線』を描きます。
この原画には、影トレスが描かれていないので、まずアタリを付けにザックリ塗ってみます。
線画を描いた『主線レイヤ』の下に新規レイヤを追加します。
影の部分をピンク色、ハイライトの部分を水色で塗ってみました。
これはアタリを付けるために塗っているので、大雑把でも構いません。

⑧ベースレイヤを追加し、ベース色で塗りつぶす。
『影トレスの下書きレイヤ』の下に、更にレイヤを追加し、
ベース色(今回は[R:G:B=000:128:000]にしています。)で全面を塗りつぶします。
『色ウインドウ』は[拡大]ボタンを押すことによって、RGBやHSVで色を指定することができます。

このベースレイヤを設ける理由は、この後に描く『影トレス線』を見やすくするためです。
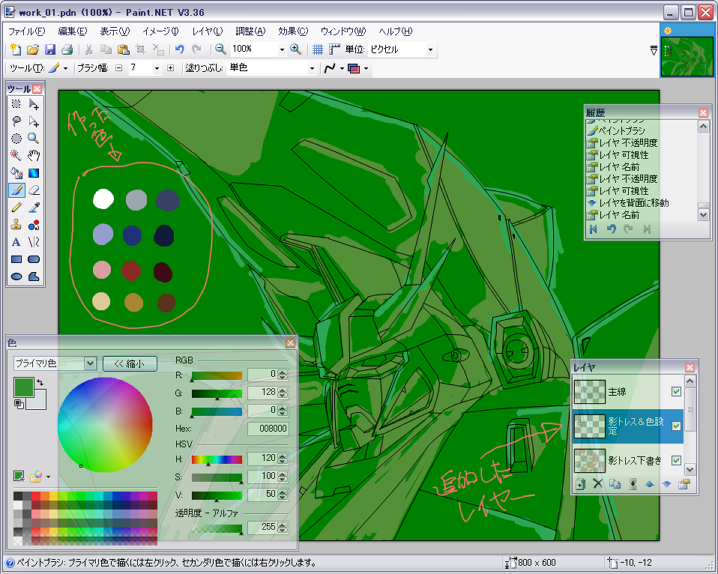
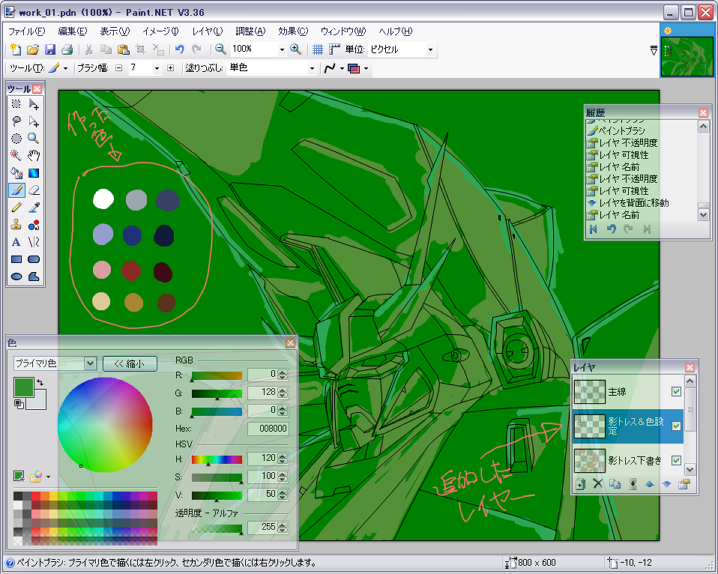
⑨影トレスレイヤの追加と使用色の生成。
『主線レイヤ』と『影トレスの下書きレイヤ』の間に、影トレス線を描くレイヤを追加します。
まずこのレイヤに、「主に使う色」を作っておきます。
キャンバスの何も無いところにまとめて作っておくといいと思います。

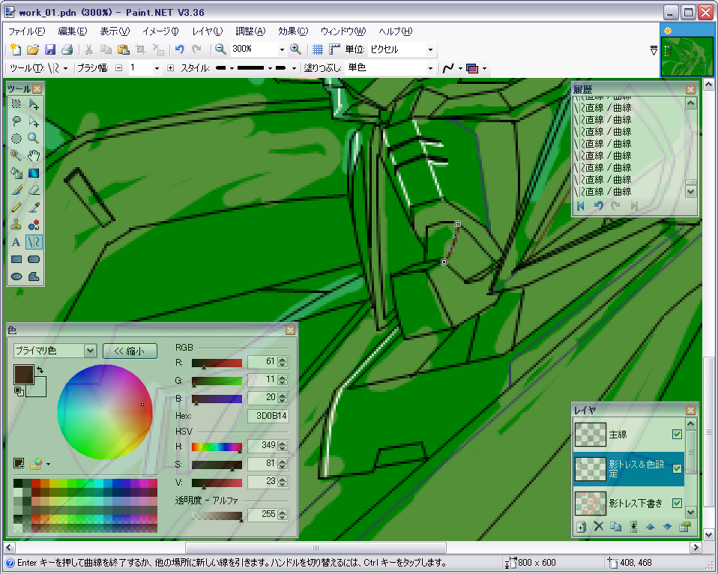
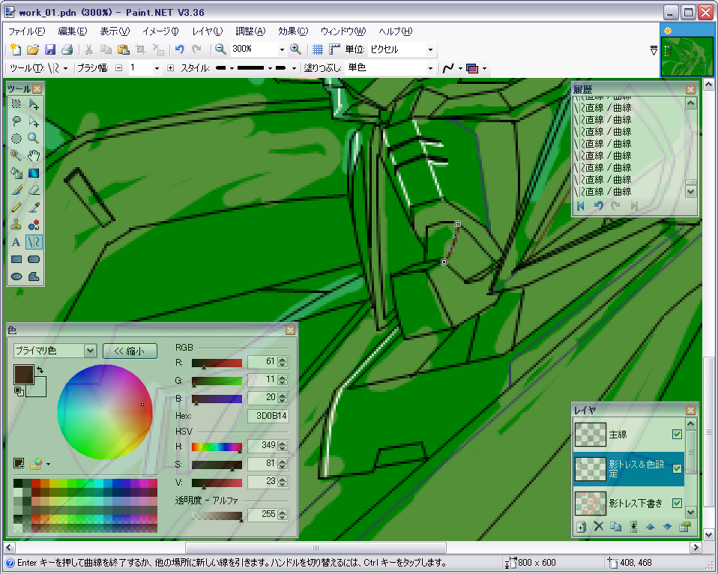
⑩影トレス線を引いていく。
生成した色を使って、『影トレスの下書きレイヤ』をなぞるように、影トレス線を引いていきます。

『主線』と同様に、「繋げて描く」ようにします。
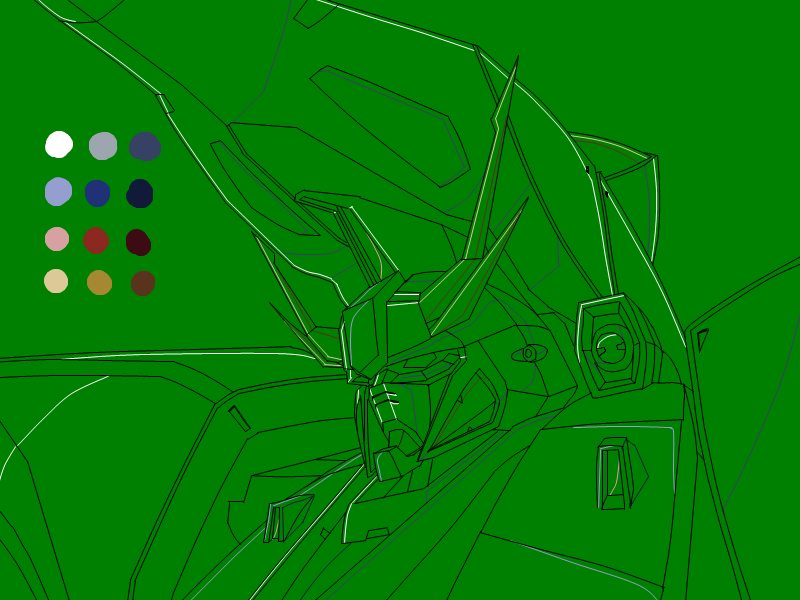
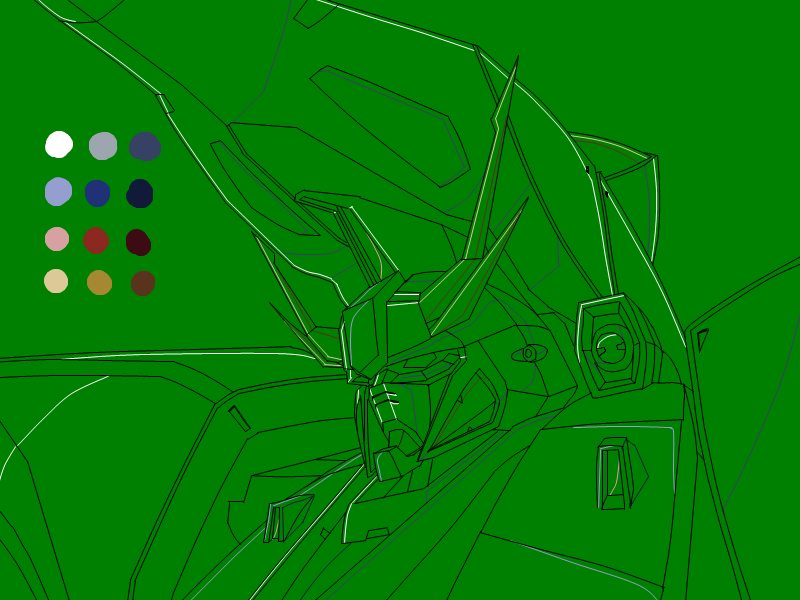
⑪線画の完成
これで、『主線』、『影トレス線』からなる線画の作画が、終了です。

⑫色塗りレイヤを生成する。
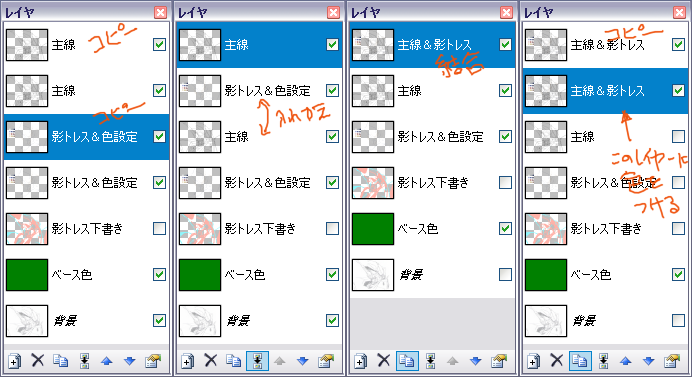
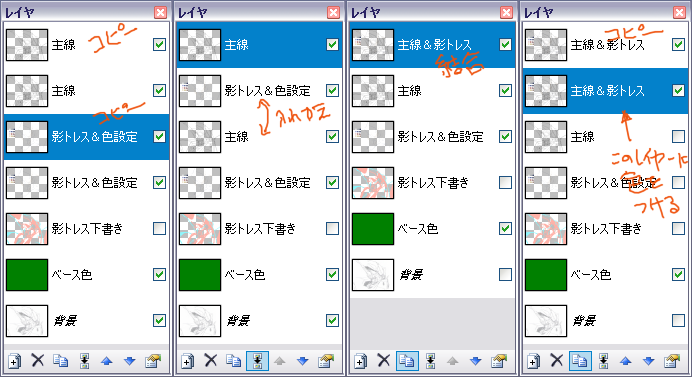
『主線レイヤ』、『影トレスレイヤ』をそれぞれコピー(複製生成)します。
レイヤーの順番を入れ替えて、『主線レイヤ』と『影トレスレイヤ』を結合し、
『主線&影トレスレイヤ』とします。
更に『主線&影トレスレイヤ』の複製を生成し、これを『色塗りレイヤー』とします。

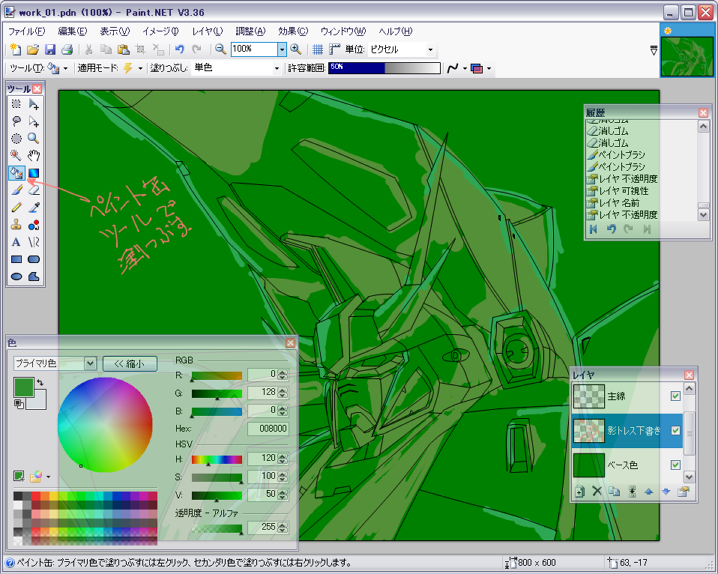
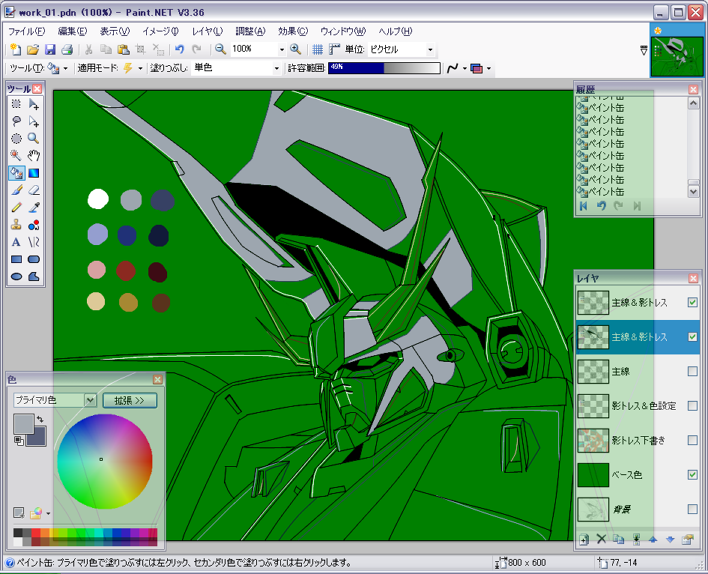
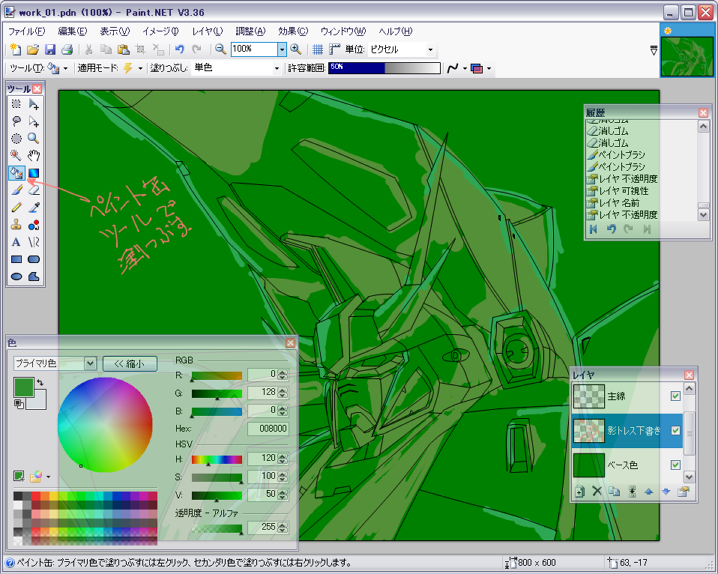
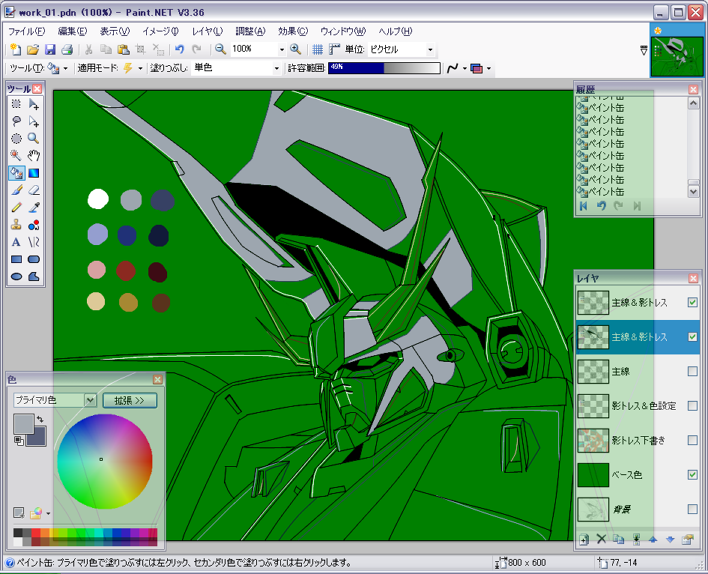
⑬色を塗る。
[ツール]の[ペイント缶]、[適応モード:連続部分]で、塗っていきます。
うまく塗りつぶせない場合は、[許容範囲]を調整します。

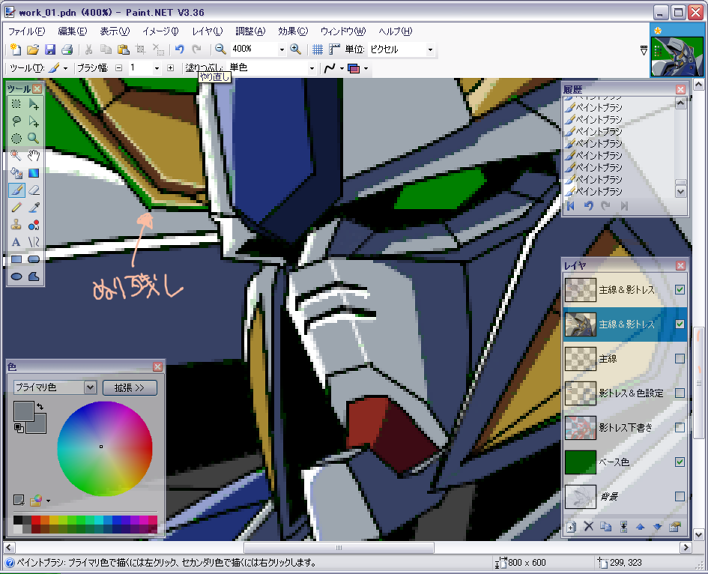
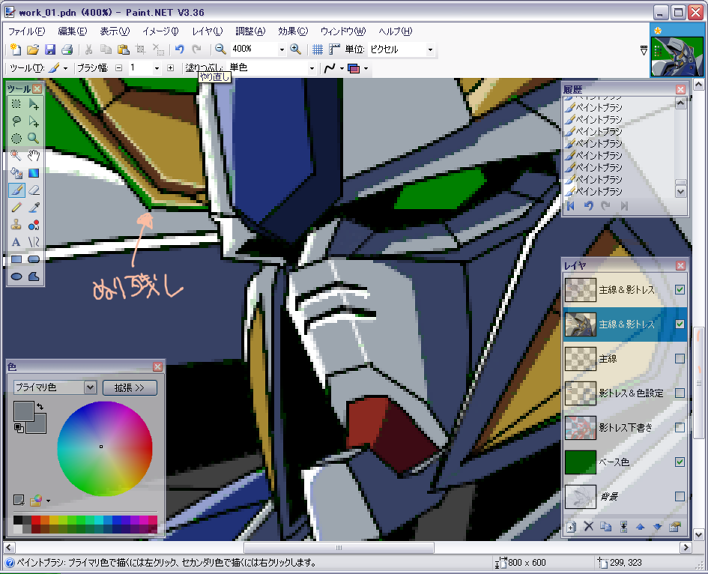
⑭塗り残しをつぶす。
塗りのおおかたを[ペイント缶]で塗ったら、
細かい部分の塗り残しを、[ツール]の[ペイントブラシ]や[鉛筆]を使って塗りつぶしていきます。

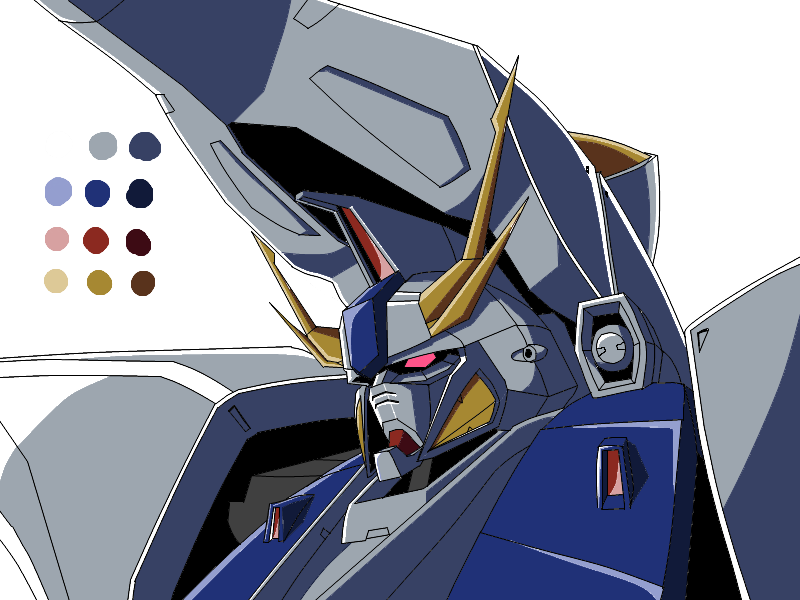
全ての塗り残しをつぶしたら、塗り作業の完了です。
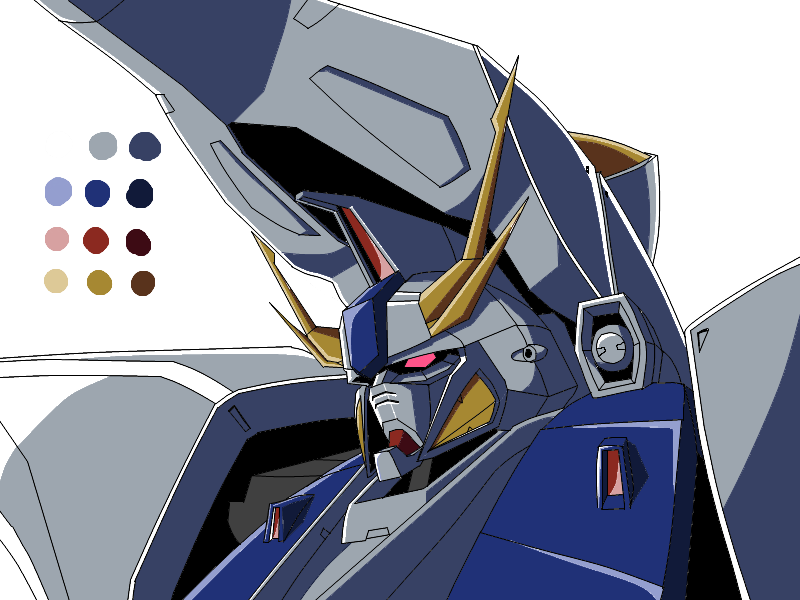
⑮ファイルの保存、完成。
[ファイル][別名で保存]で、一般的な画像データ(jpg,png等)として保存します。

最終更新:2009年08月27日 21:53